Youride
The Problem & Solution
For most ride-sharing apps, college student are rising target
audience. However, the current apps do not completely reflect what
college students need under the condition that they have limited
budget. Thus, I decided to build a ride-sharing app that better
help college students find the car they need by asking their
preference before their ride.
Roles & Responsibilities:
User research, wireframing, prototyping, and usability test
Project Duration:
From Oct. 2022 to Nov. 2022
Insights from listening sessions:
Some user would like to chat with the driver, but some prefer
quiter environment
→ The app should enable the user to inform the driver their
preferred way of interaction without telling the driver in person.
College students usually choose the cheapest type of car but tend
to find out that the car does not meet her expectation after the
car arrives
→ The app should recommend the car types based on user’s
individual needs.
Some user feel bad to express their thoughts about the ride
→ The app should make sure that the review session is anonymous.
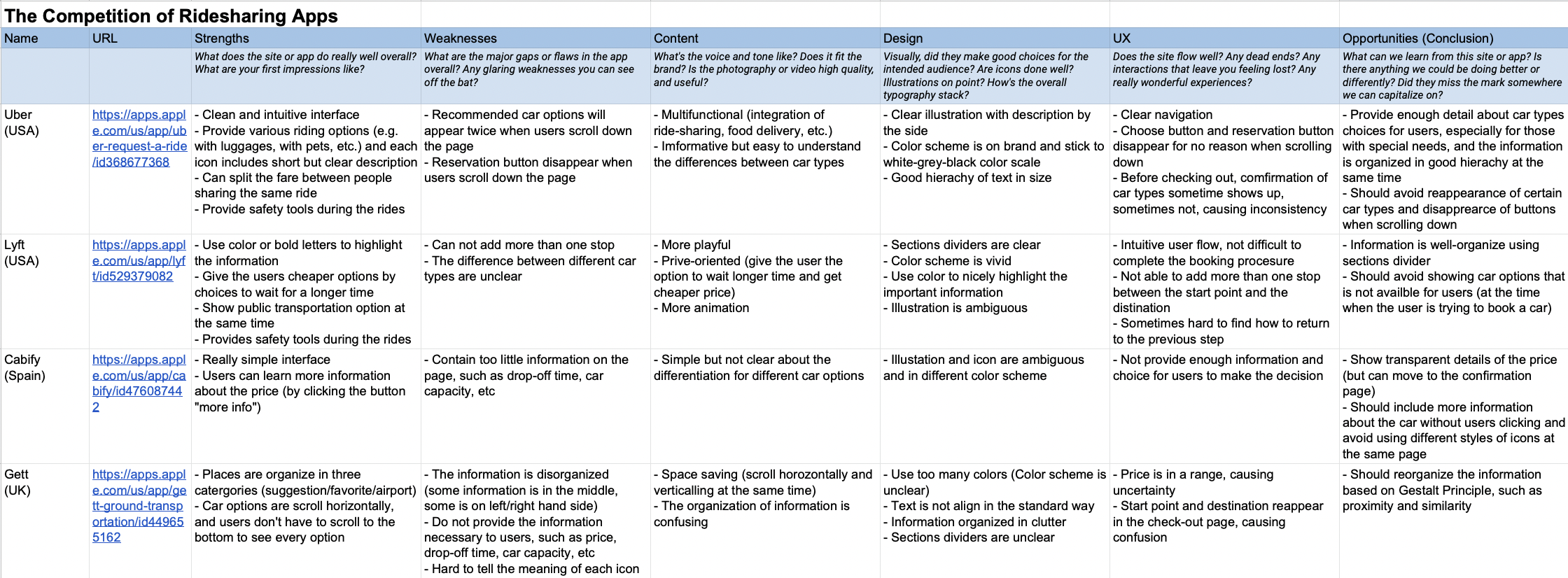
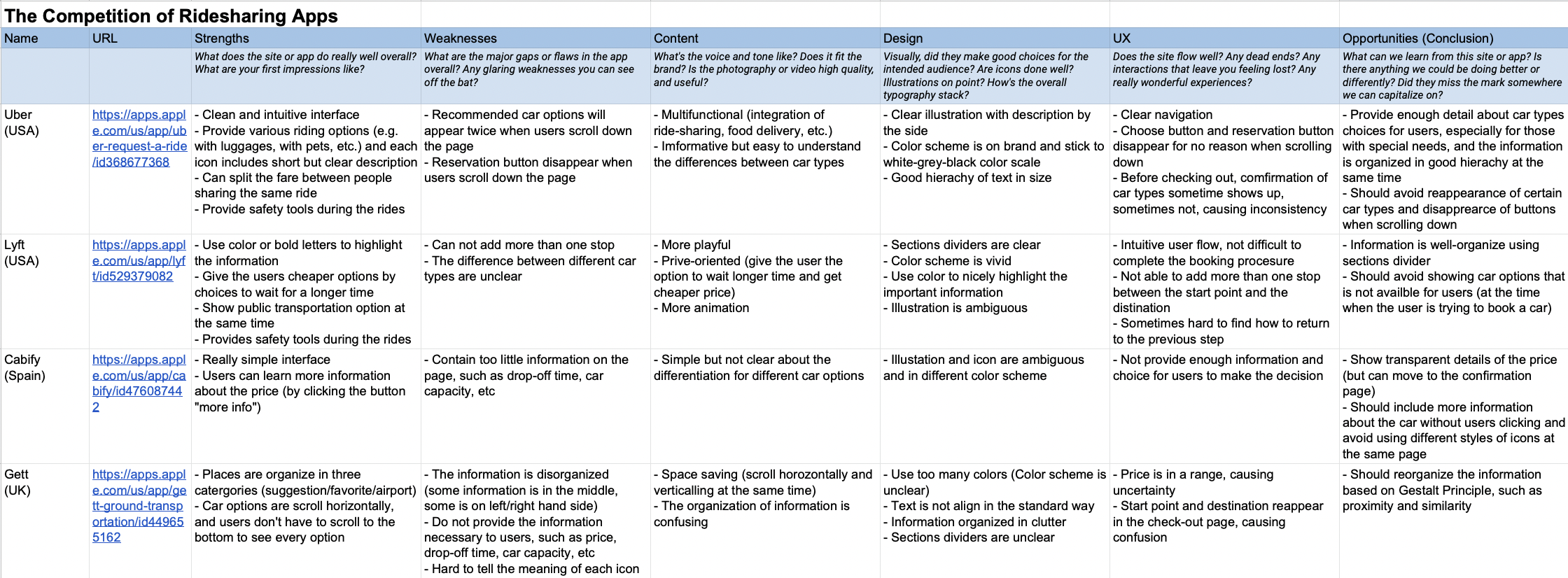
Competitor analysis:
People from all over the globe use different ride-sharing apps.
Therefore, I include 4 different ride-sharing apps, Uber, Lyft,
Cabify and Gett, from different countries in my competitor
analysis. The first two apps share many features in common. They
provides users with detailed information about the ride and
organize the information in a consistent way. While the other two
apps either provides little information or present it in an
illogical way.

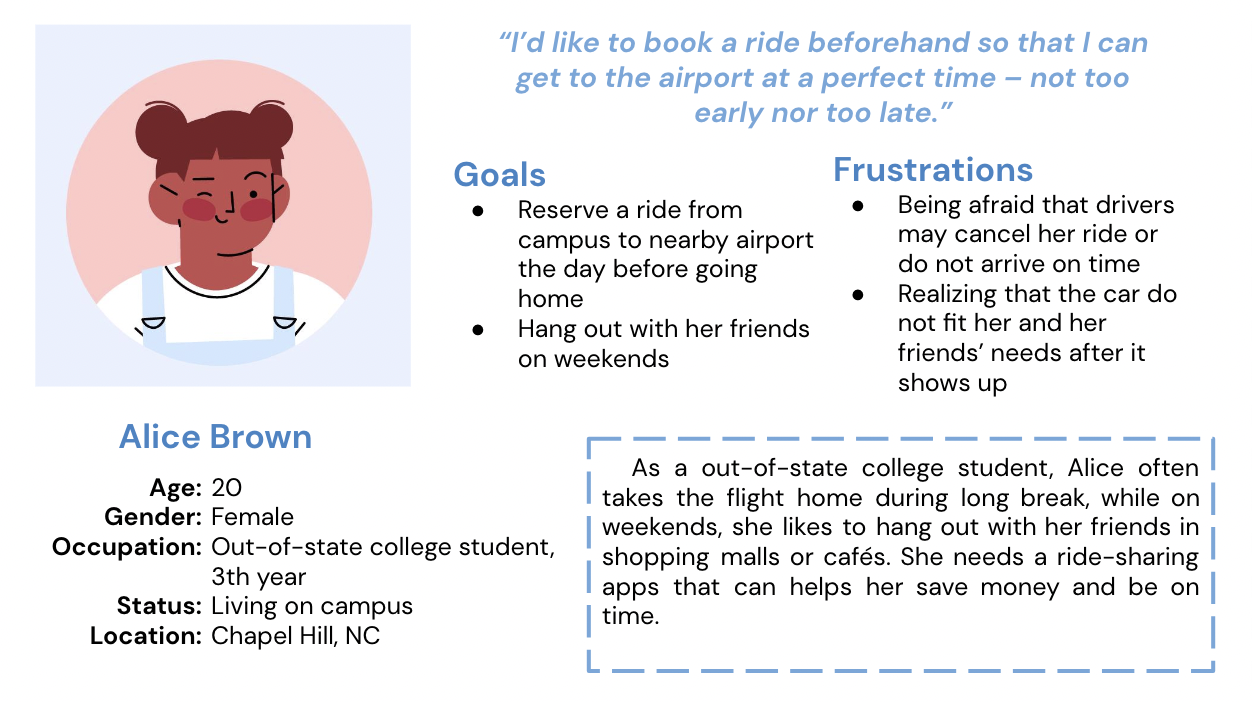
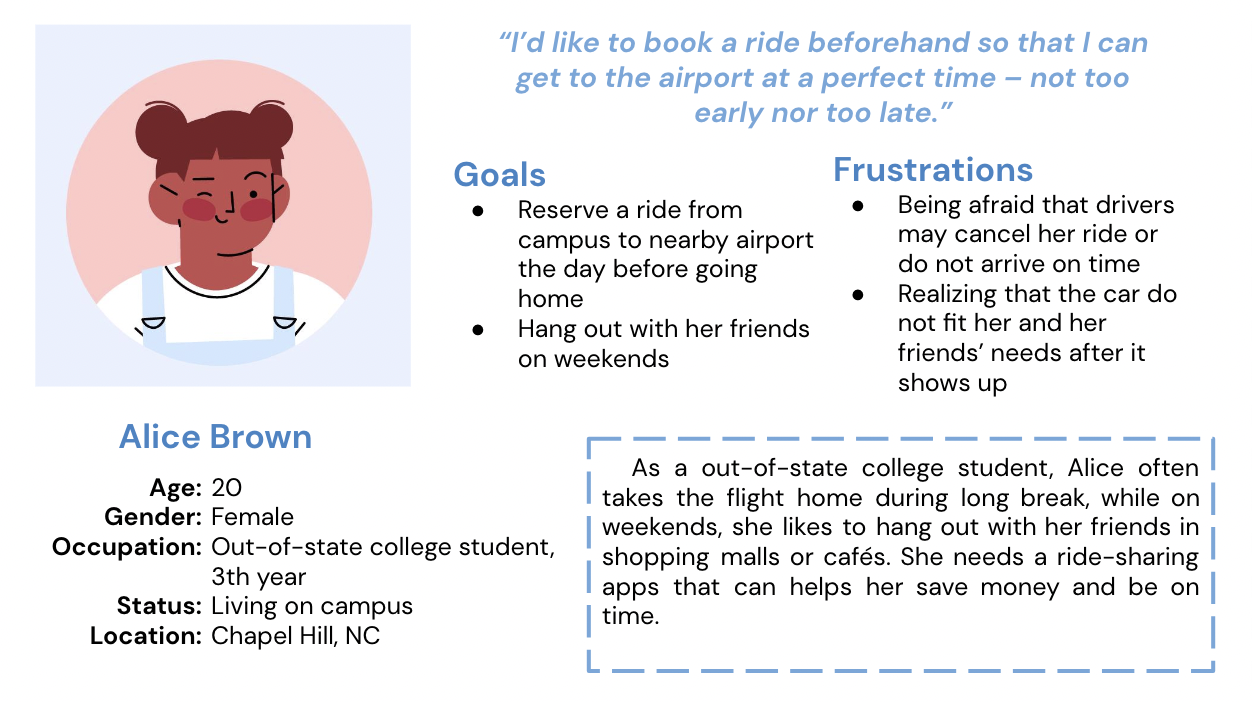
Persona:
For most ride-sharing apps, their original target users are
business men/women, who would like to save time by using these
apps. Unlike those original users, college students are more
money-sensitive. Ride-sharing apps are not for daily use. Instead,
they usually use ride-sharing apps only when public transportation
is not available or when there is someone else to split the bill.
It is important to separate college users’ needs from those
business men/women’s needs because the final design should cater
to our specific customers’ needs.

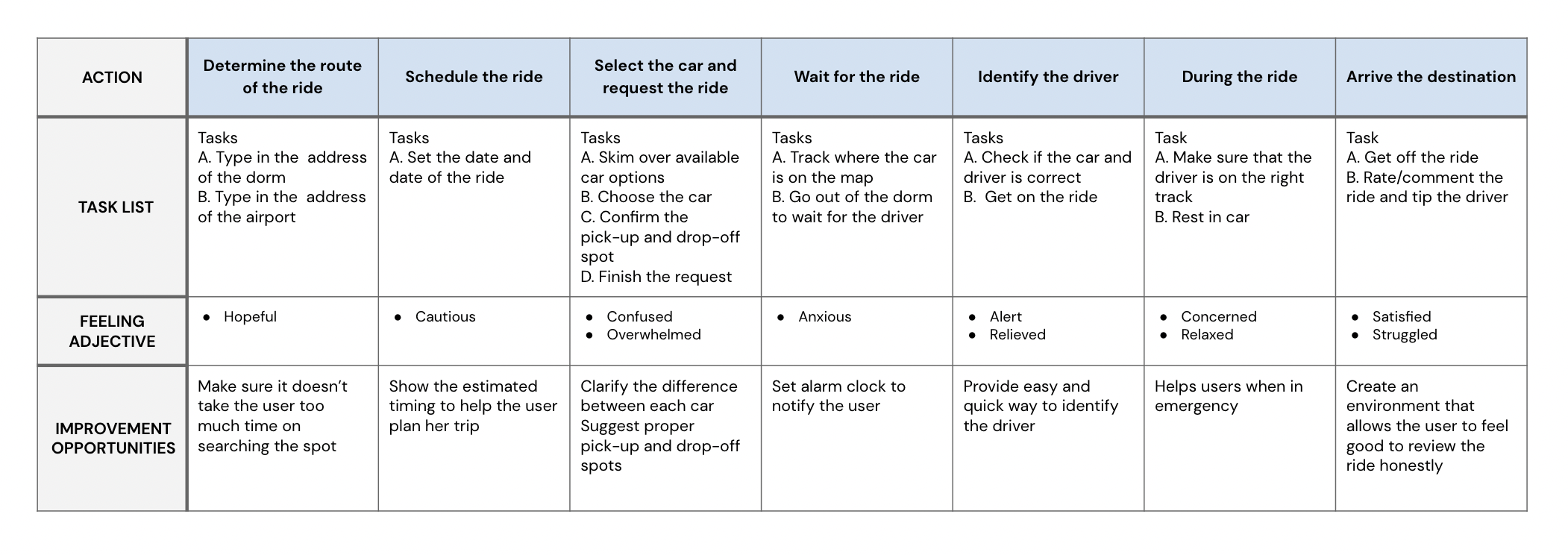
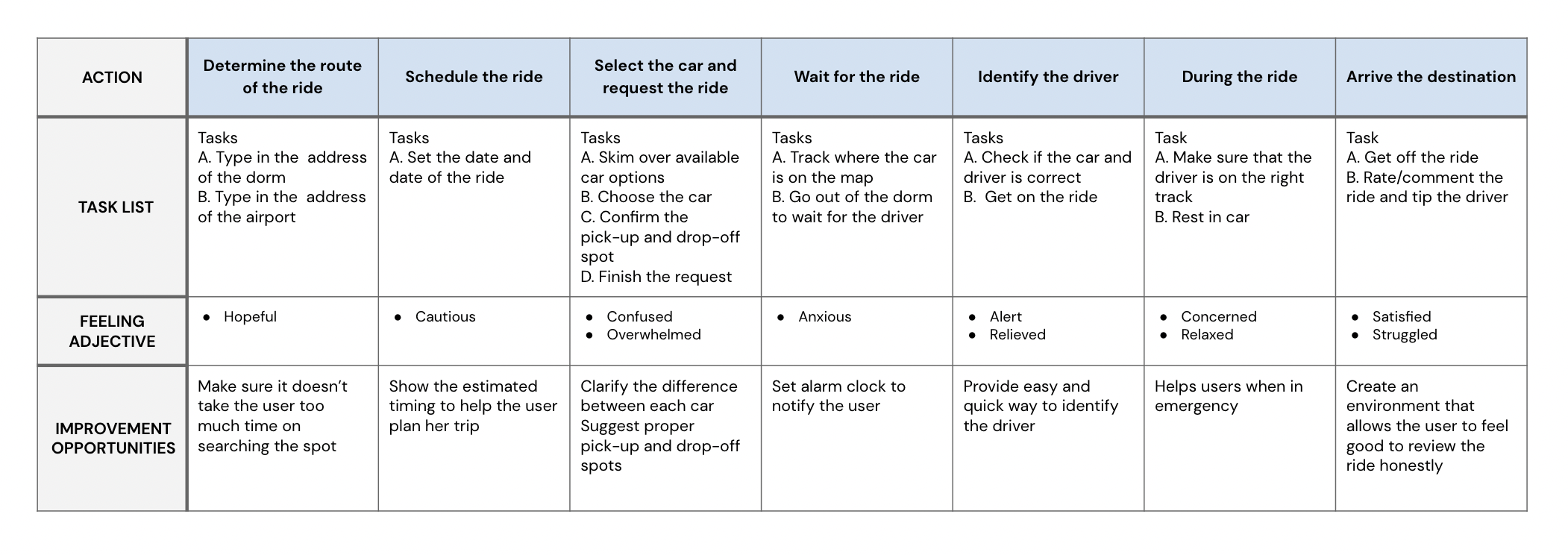
User Journey:
This user journey indicate the process of taking this user from
her dorm to the closest airport. My design will focus on improving
the stage of “Select the car and request the ride” and
“Arrive the destination” by simplifying and clarifying the
information that present to the users and the actions they need to
take.

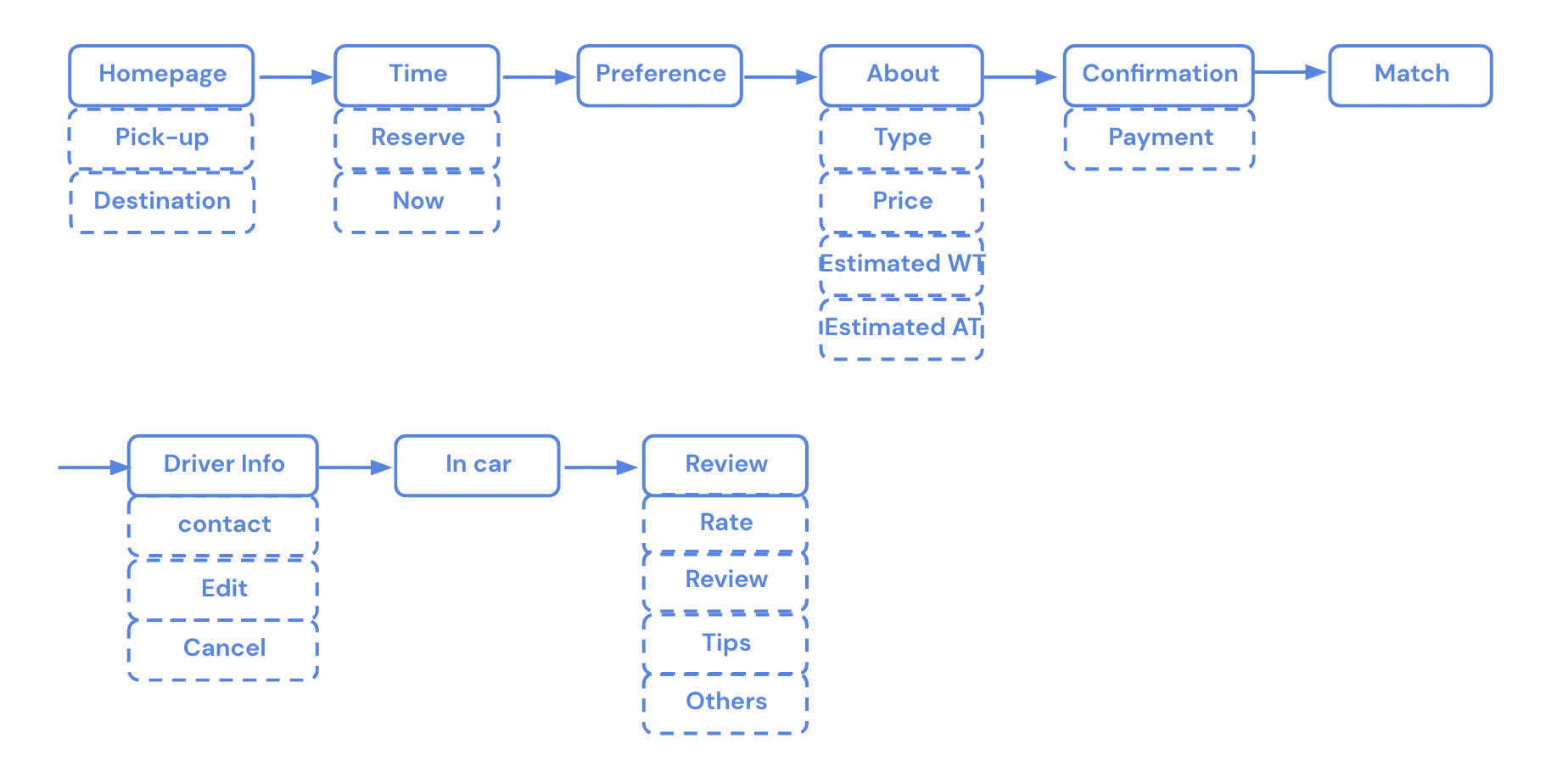
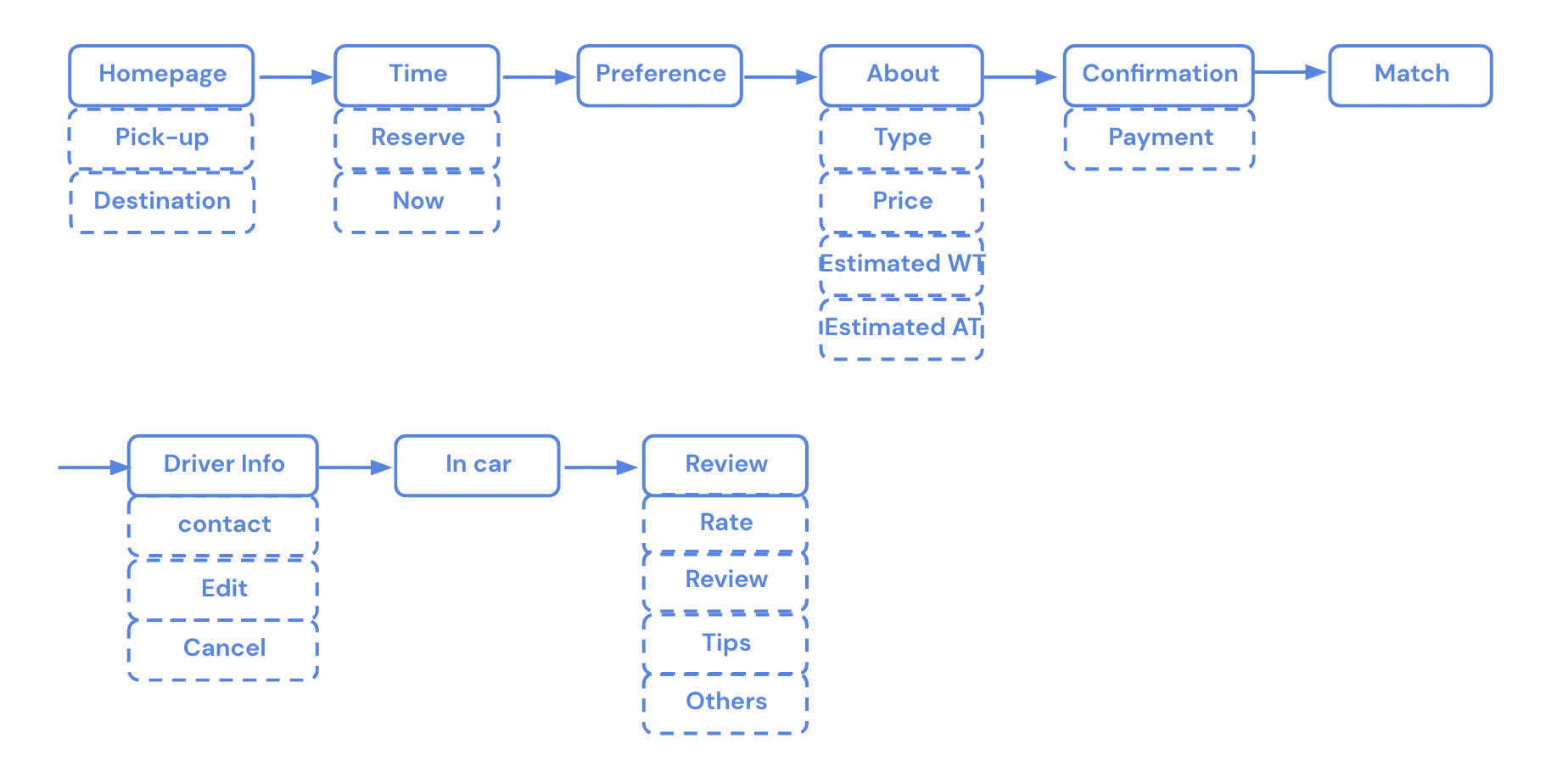
Information Architecture:
As the information architecture shows, the user flow is long and
mainly linear. That is to say, users have to run through all of
the steps to successfully reserve a ride. It is critical to
display these big amount of information in an organized way so
that they do not overwhelmed the users.

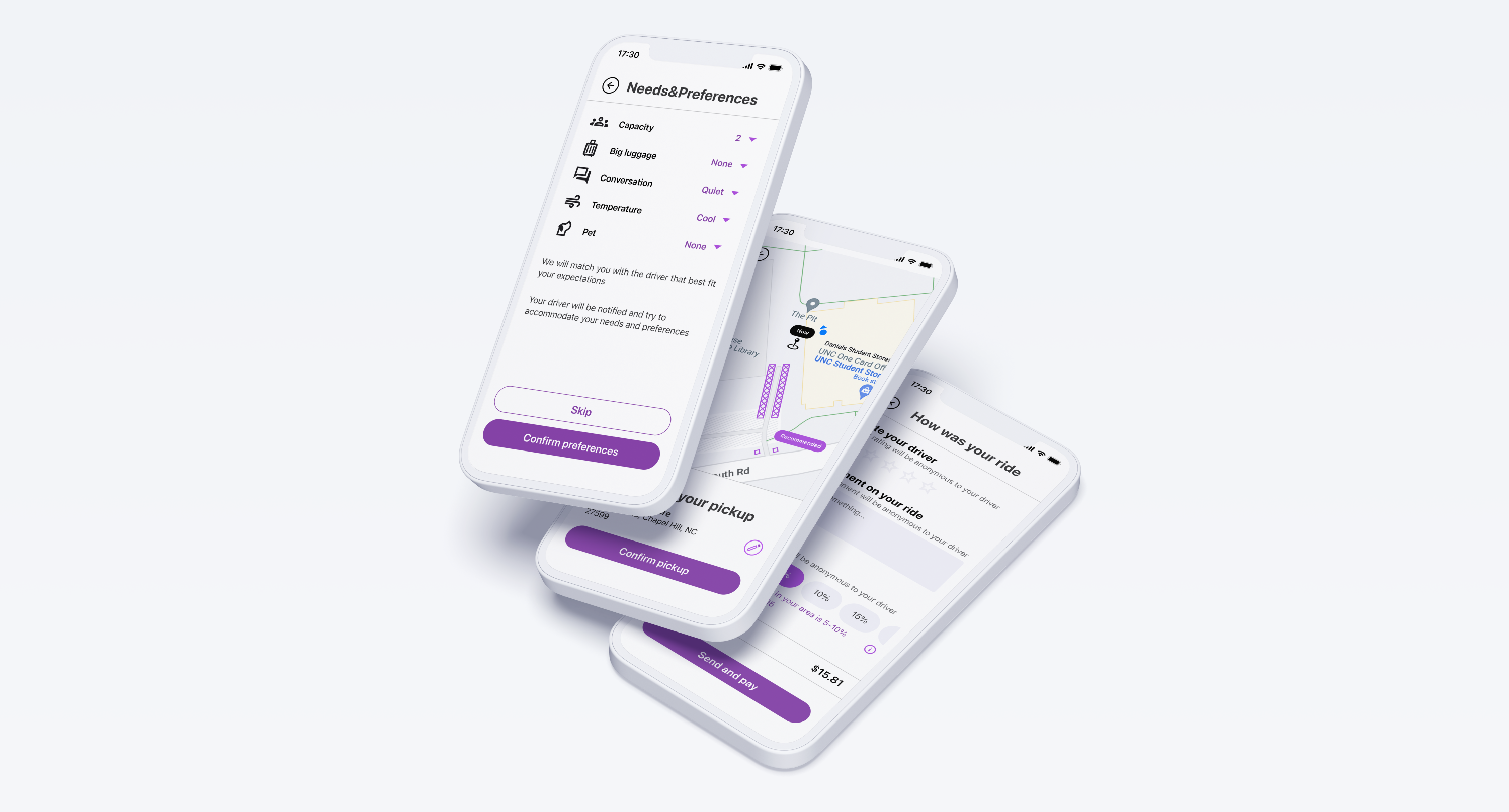
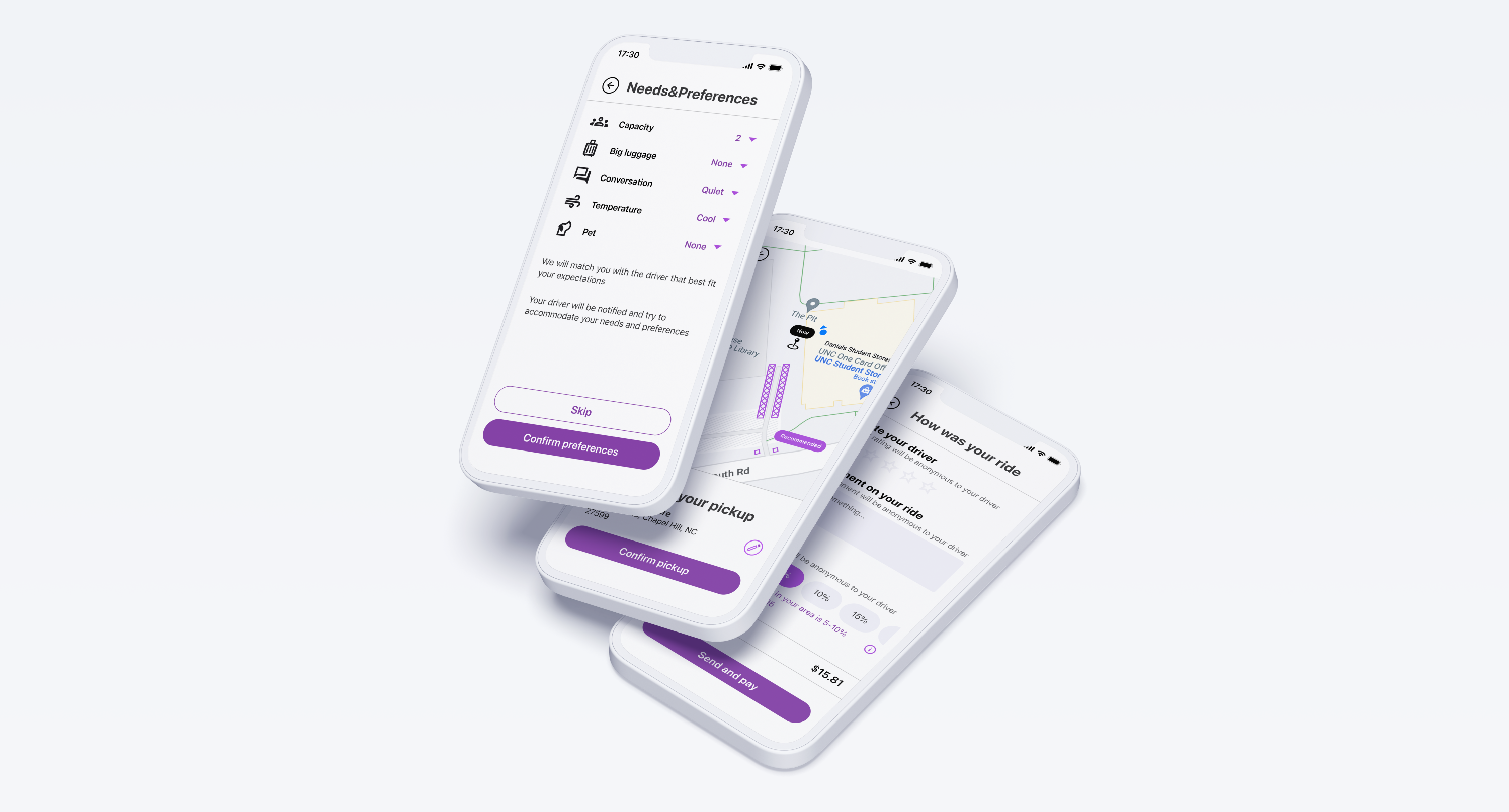
Prototype:

Usability Testing: Plan
For testing the functionality of this app, I choose to use
unmoderated usability test by sending out the google form and
the prototype link to some of my friend. The questions are
divided into four parts, including questions about
first impression, task completion, overall reflection, and
System Usability Scale (SUS).
Here are some of my sample questions:
“Without clicking anything, please scan through the first page
and briefly share your initial thoughts/feelings about what you see.”
“When you navigate to “Choose your pickup” page, try to select a better
pickup spot according to the suggestion of the app. Do you feel the
information on this page helpful? If not, what should be included or
removed to make it more helpful?”
“What three words best describe this app?”
Usability Testing: Results
After the first round of usability testing, I collected data from
four university students. Their ride-sharing experience are
all based on their experience in the USA. The overall SUS is 80,
which is above the average score 68, indicating the functionality
of this app is better than average. Some of the feedback in
open-ended questions are as follows:
“The design looks a little plain but it is very straightforward.
I feel like there could be more color.”
“The coherency and simple formatting helped make the app easier to navigate.”
”I don't think a user should be able to "skip" this page since the driver
may not allow pets in their car or only has a small vehicle and
cannot fit over 2 carry-ons.”
“I think the suggested tipping is great since tipping culture varies
in different countries. I wonder how I, as a user, can access these
ratings/written comments when booking a ride though to see if I feel
comfortable being with a given driver?”
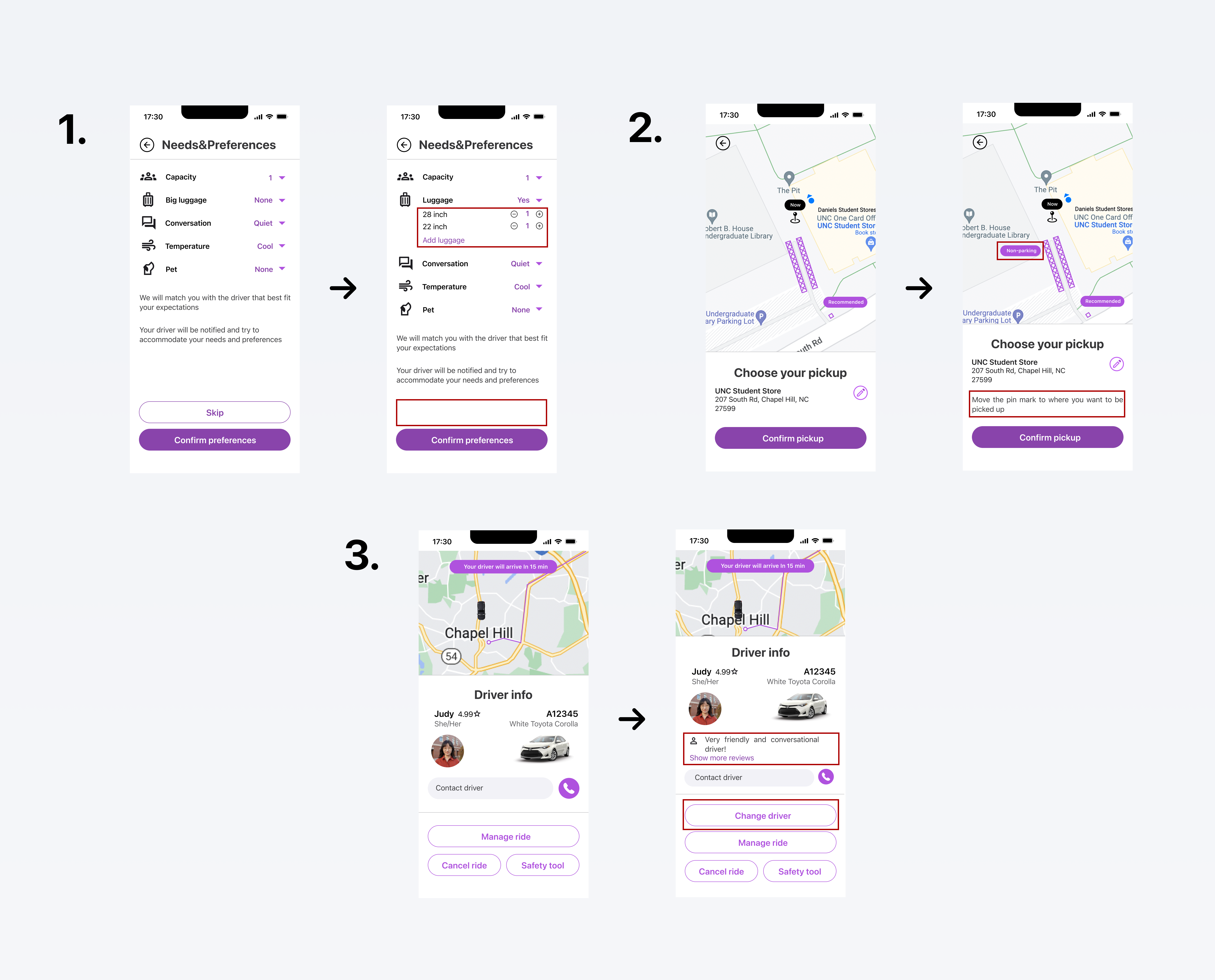
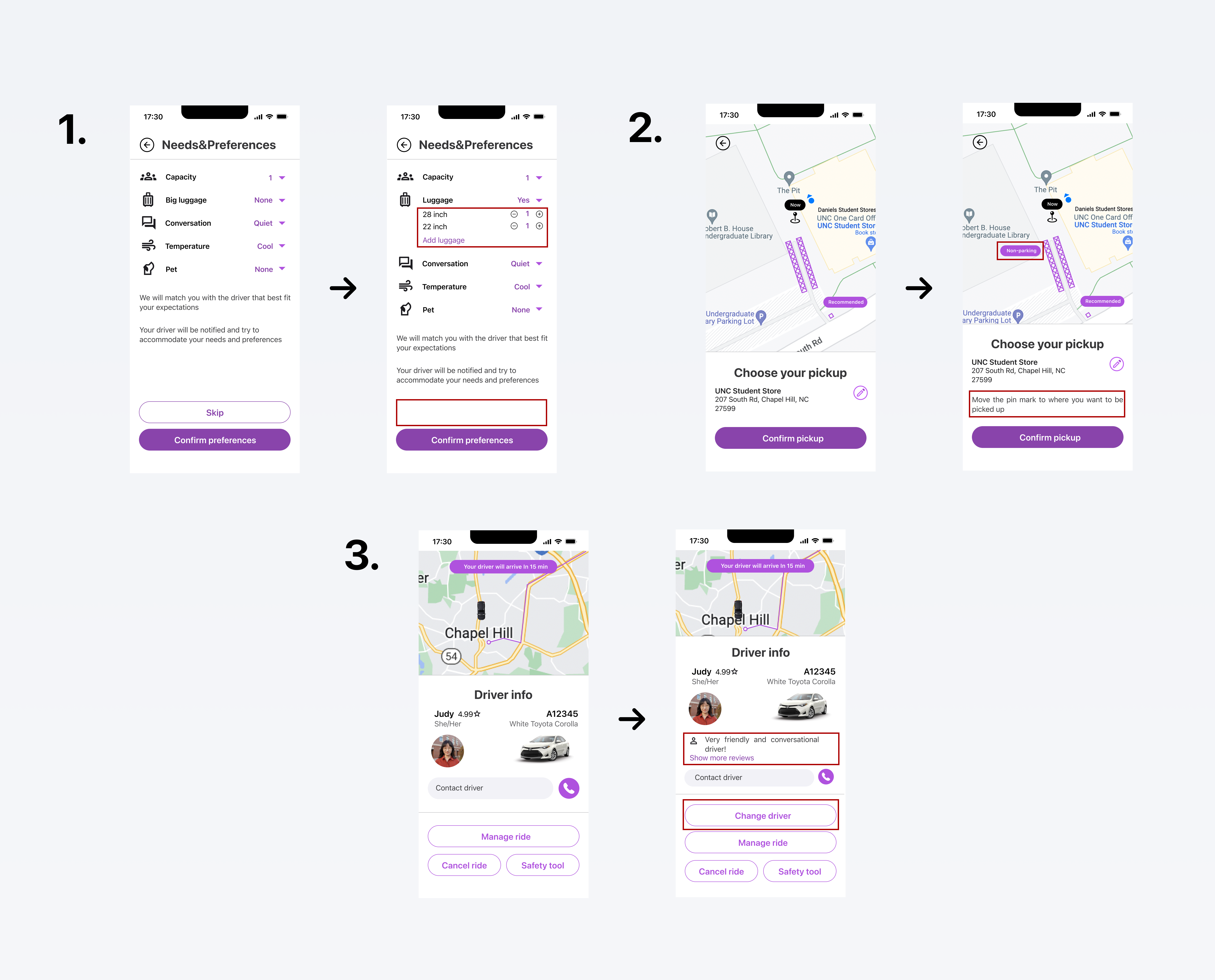
Iteration
My interviewees had highlighted several areas for improvement.
To accommodate those pain points, I redesigned some of the
panels with additional features.
1. Add detailed customization options to ensure the suitability between
the user and the driver; eliminate the “skip” button because the
information on this page is necessary. For example, a driver’s car may
not able to accommodate more than 2 suitcases that are above 28 inch.
2. Give more instruction on how to choose a pick-up spot and
what the purple illustration on the map stands for.
3. Allow the user to see the review of the driver and
the opportunity to change the driver according to reviews.

Looking Forwards
If I have more time, there are some aspects that I’d like to improve
to make it a better ride-sharing app:
• Apply secondary color to create hierarchy and a more engaging user interface
• Add progress bar to visualize the progression because the booking process
may be long and stressful for users
• Utilize more verbal instruction e.g. a pop-up notification in reduce confusion